在上一篇教程中,我讲述了如何安装和启用Next主题。而在本文中,我则会分享如何对站点的基本信息进行设置,如关键词、作者、网站描述以及链接格式等,该部分会影响网站的SEO,建议大家都做好相应的设置。
一、前言
我们已经搭建好了Hexo框架,也安装了Next主题。但是还有一些比较实用的功能是没有配置和启用的,我们的站点信息也并没有根据自身情况合理进行的设置。本篇文章就围绕站点基本信息设置进行展开。
二、站点信息设置
1.网站信息设置
网站信息的字段和简要说明如下所示:
| 字段 | 说明 |
|---|---|
title | 网站的标题 |
subtitle | 网站的副标题 |
description | 对网站的简要描述 |
keywords | 网站的关键词,多个关键词之间可用,进行分割 |
author | 网站的作者 |
language | 网站语言,简体中文为zh-Hans |
timezone | 网站使用的时区,北京时间为Asia/Shanghai |
其中的title、description、keywords字段强烈建议设置,这有利于网站的SEO。
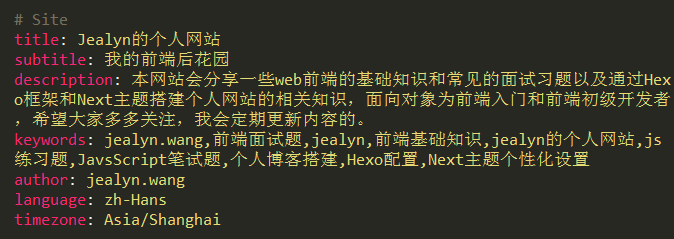
打开站点配置文件,对这些属性进行设置吧,下图是我的设置方式示例,以提供参考: 设置完成后,页面中显示效果与相应字段的对应关系如下图所示:
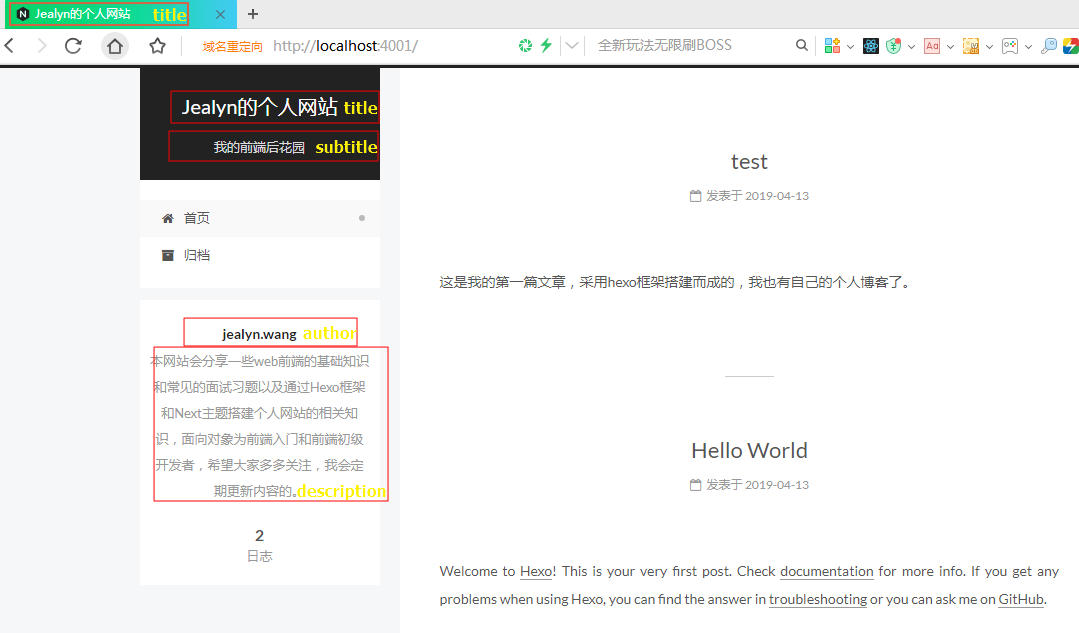
设置完成后,页面中显示效果与相应字段的对应关系如下图所示: 注意其中的
注意其中的description字段,一般不需要显示在页面左侧sidbar处,所以我们需要进行修改。打开主题配置文件,参照以下代码即可进行修改。
1 | seo: true |
2.url部分设置
网站的url部分设置,主要是标示该网站的网址、目录、链接形式等相关参数。参数描述如下所示:
| 字段 | 说明 |
|---|---|
url | 网址 |
root | 网站的根目录 |
permalink | 文章的永久链接格式 |
permalink_defaults | 永久链接中各部分的默认值 |
这部分,主要说一下permalink参数,permalink的默认格式为:year/:month/:day/:title/。什么意思呢。就是假如我在2019年4月13日创建了一篇名为test的文章,则该文章的访问链接为/2019/04/13/test/。这种形式也太过繁琐了,所以我个人把它修改为了:title.html的格式,即刚才那篇文章,我的访问链接就变为/test.html了,简洁了许多,该字段强烈建议大家修改。我的该部分设置如下所示,仅供参考。
1 | # URL |
3.其它部分设置
目前,其它部分的内容我们可保持默认即可,一般也并不会去修改。当然,如果您确实想要了解其他字段的含义,可以查阅Hexo配置文档。在我的另一篇文章中,即为博客添加站内搜索功能中,会在主题配置文件中增加一个字段,详情见该文章所示。
三、总结
在这篇文章中,我分享了如何进行站点信息的设置。如设置文章链接格式、设置网站标题、作者、关键词、描述等信息。这些内容的设置,对着网站的SEO和可访问性的帮助是很大的。在我的下一篇文章中,将讲解如何进行Next主题的个性化设置,将会大大增强网页效果和用户体验。

