本文将分享在Hexo框架下的Next主题中集成LiveRe(来必力)评论系统,让访问者可以在您的文章下进行留言、回复、点赞等操作,也便于作者和网站管理员及时得与用户进行交流和讨论。
一、前言
在前面的两篇文章,即Next主题常用信息设置(一)、Next主题常用信息设置(二)中,分享了Next主题的常用内置功能的实现。本文将继续讲解在Next主题集成LiveRe(来必力)评论系统。
二、评论系统对比
其实Next主题或者说Hexo框架能接入的评论系统非常多,当然了,也各有各的限制和优点。从主题配置文件里看,可以接入的评论系统有:
- 多说评论(已关闭)
- Disqus(国内不能访问)
- Hypercomments(界面还不错,不过没有简体中文版,且登录账号不支持QQ、微信、微博等,毕竟是国外的嘛)
- 畅言(各方面都很不错,不过必须要域名备案,如果您的域名进行了备案,可以考虑使用这个评论系统)
- Valine(基于Leancloud的快速、简洁且高效的无后端评论系统,也挺好用,好像并没什么限制,强烈推荐,我后期可能会改用Valine)
- 友言评论(已关闭)
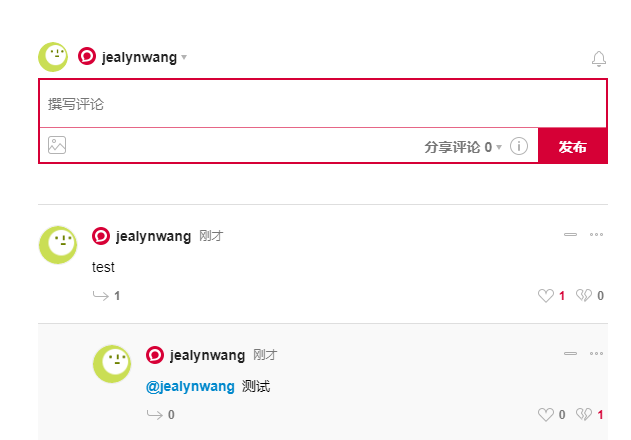
- LiveRe(我面前正在使用的评论系统,界面和功能翻到文章底部即可体验,除了加载和访问速度有点慢,其他功能还是相当不错的)
- Gitment(界面还算简介,由于是使用GitHub Issues搭建的评论系统,故只能登陆GitHub账号才能进行评论,其优点应该就是稳点吧,不用担心被关闭)
三、接入LiveRe评论系统
在写这篇文章前,其实我一直推荐的是LiveRe,因为其除了访问和加载速度稍许慢一些,其他地方体验确实是相当不错的。但是为了更好的完成这篇文章,我又特意去了解和体验了以上评论系统的Demo,发现Valine好像略胜一筹。后续我再接入Valine试用一段时间,再决定是否向大家推荐哈。再本篇文章中我还是继续分享LiveRe的接入和设置方式。
1.注册LiveRe账号
进入LiveRe官网,点击页面右上角的头像按钮,点击“登录”,然后选择“来必力注册”,进入填写相应信息即可。注意注册过程中它会发一个验证码到你填写的邮箱,该界面是韩文,你只需要在输入框中填写你收到的验证码即可。此处网速慢的同学可自行翻墙哦!
2.获取livere_uid
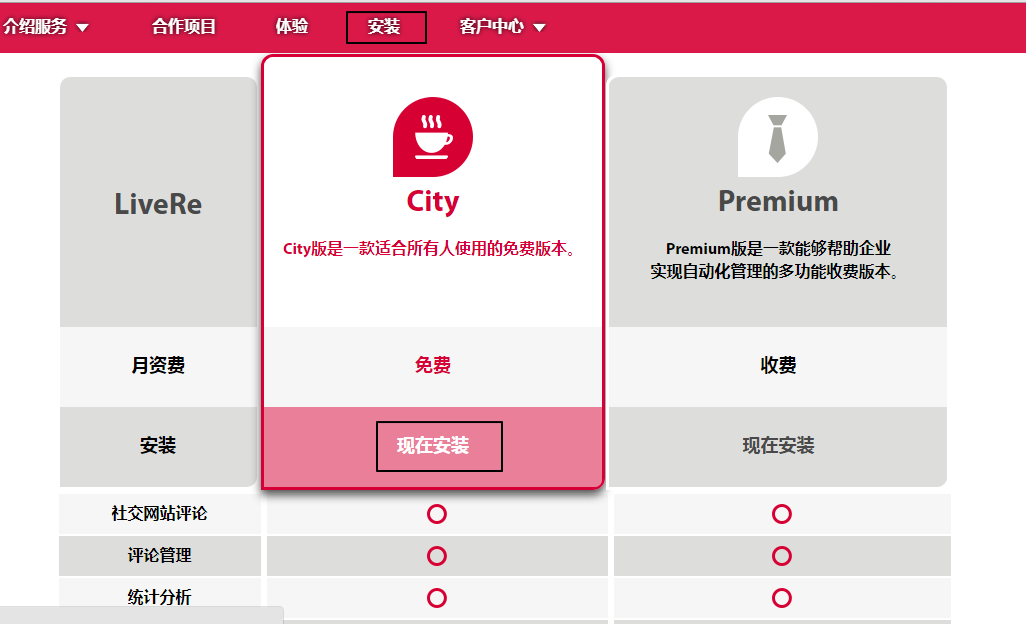
注册完成之后,点击页面顶部导航栏上的“安装”,然后选择“City版”,点击现在安装,如下图所示: 然后在出现的界面中输入你的网站链接、网站名称、网站类型,此处可以任意填写的。在出现的界面中复制data-uid中的内容,如下图所示:
然后在出现的界面中输入你的网站链接、网站名称、网站类型,此处可以任意填写的。在出现的界面中复制data-uid中的内容,如下图所示:
3.配置主题文件
回到项目,打开主题配置文件,将刚才复制的data-uid中的内容填写到livere_uid字段后即可,代码如下所示:
1 | # Support for LiveRe comments system. |
4.部署与效果查看
重新部署项目,执行以下命令:
1 | hexo d -g |

5.禁用评论
有时候,我们需要对特定页面禁用评论效果。比如说关于我页面、标签页面、分类页面等。此时只需要在source文件夹下的相应md文件的头部信息中添加comments: false即可。示例代码如下所示:
1 |
|
四、总结
本文讲解了如何在Next主题下引入来必力评论系统,相信通过本文,大家也能够正确的引入来必力到自己的网站了。当然了,上述也提到了几款优秀的评论系统,我后期也会去试用体验的,下次再跟大家分享咯!

