该篇文章是该系列的第二十九天。在这一次的练习中,将会关注JS对页面以及样式的操作和一些JS特性以及浏览器对网页的渲染过程的相关知识点。
正文
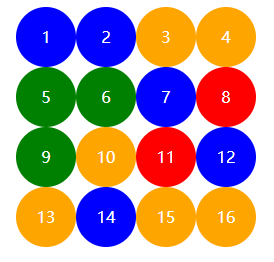
1.试利用JS代码在body中生成16个div,每个div的宽高为60 * 60px,里面内容为1-16自身序号,背景颜色为红橙蓝绿随机显示,布局为4行4列排列,具体如下图所示:
2.如何在数组的开头添加、删除元素?如何在数组的末尾添加、删除元素?
3.在JS中,如何让a == 1 && a == 2 && a == 3这个表达式返回true?
4.在JS中,如何让a === 1 && a === 2 && a === 3这个表达式返回true?
5.分析下列代码的执行结果:
1 | function a(b) { |
6.试描述浏览器对网页的渲染过程。
7.试简述重绘与回流的区别和关系。
说明
1.题目中出现的JS指的是采用ECMAScript 2015及之后标准的JavaScript
2.题目中,若有错误和需完善的地方,可在下方留言反馈哈~~
3.查看答案和解析,请点击前端基础练习题第29天 答案及解析

